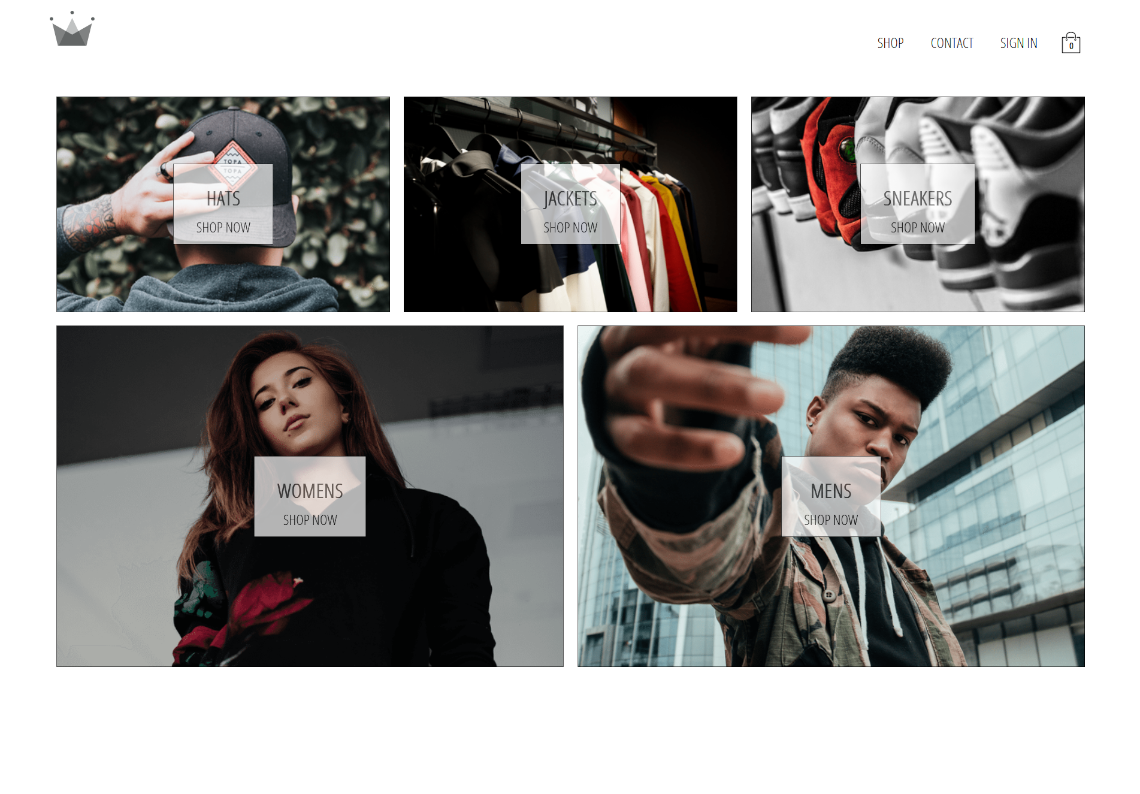
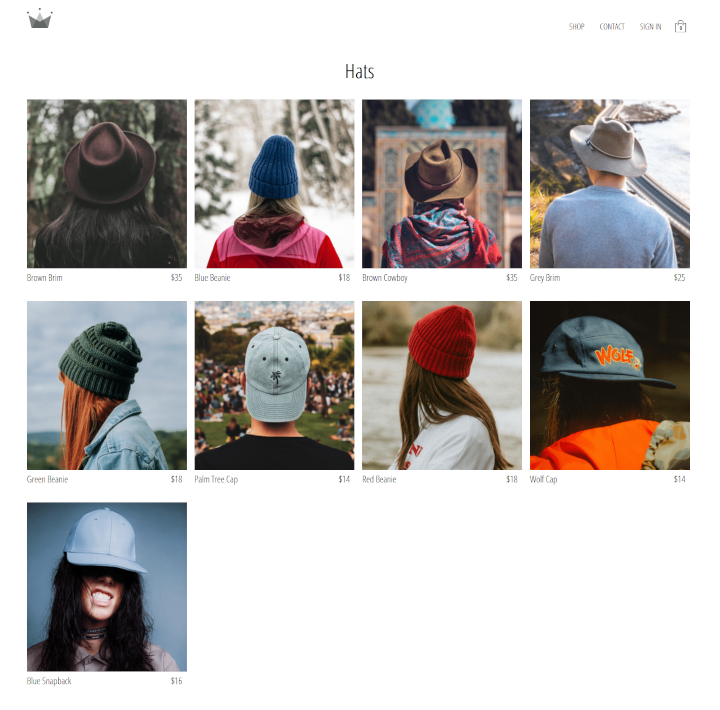
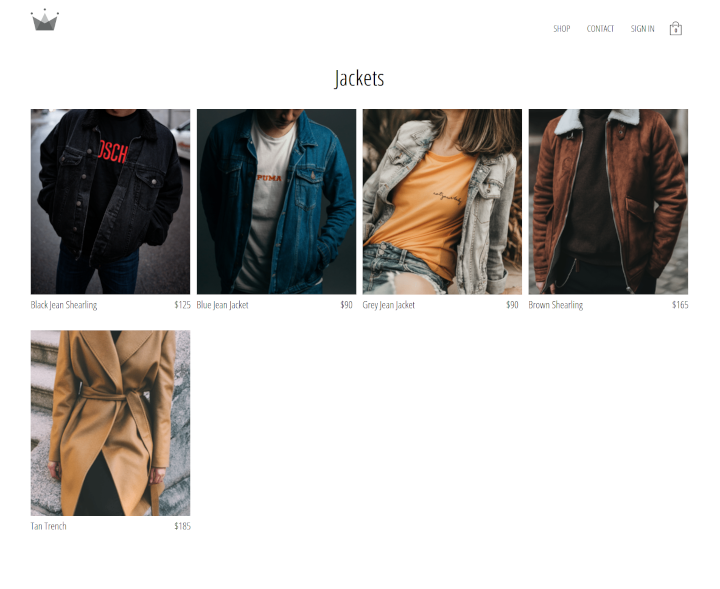
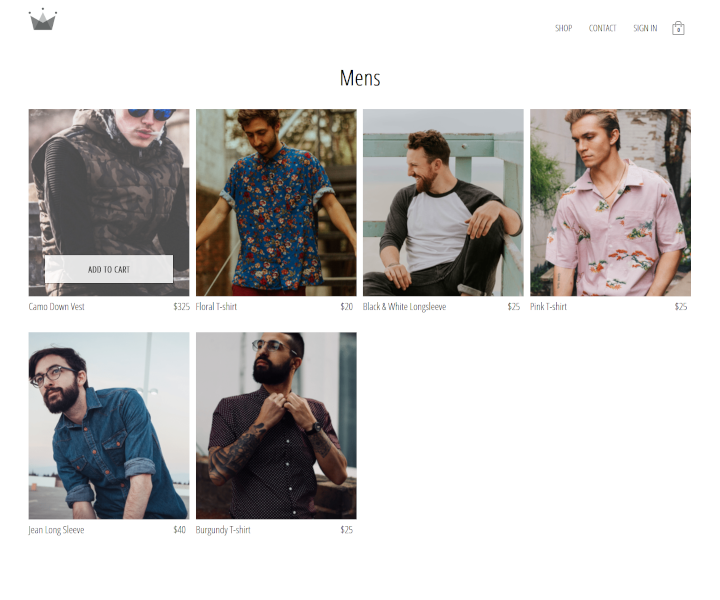
Crown Clothing
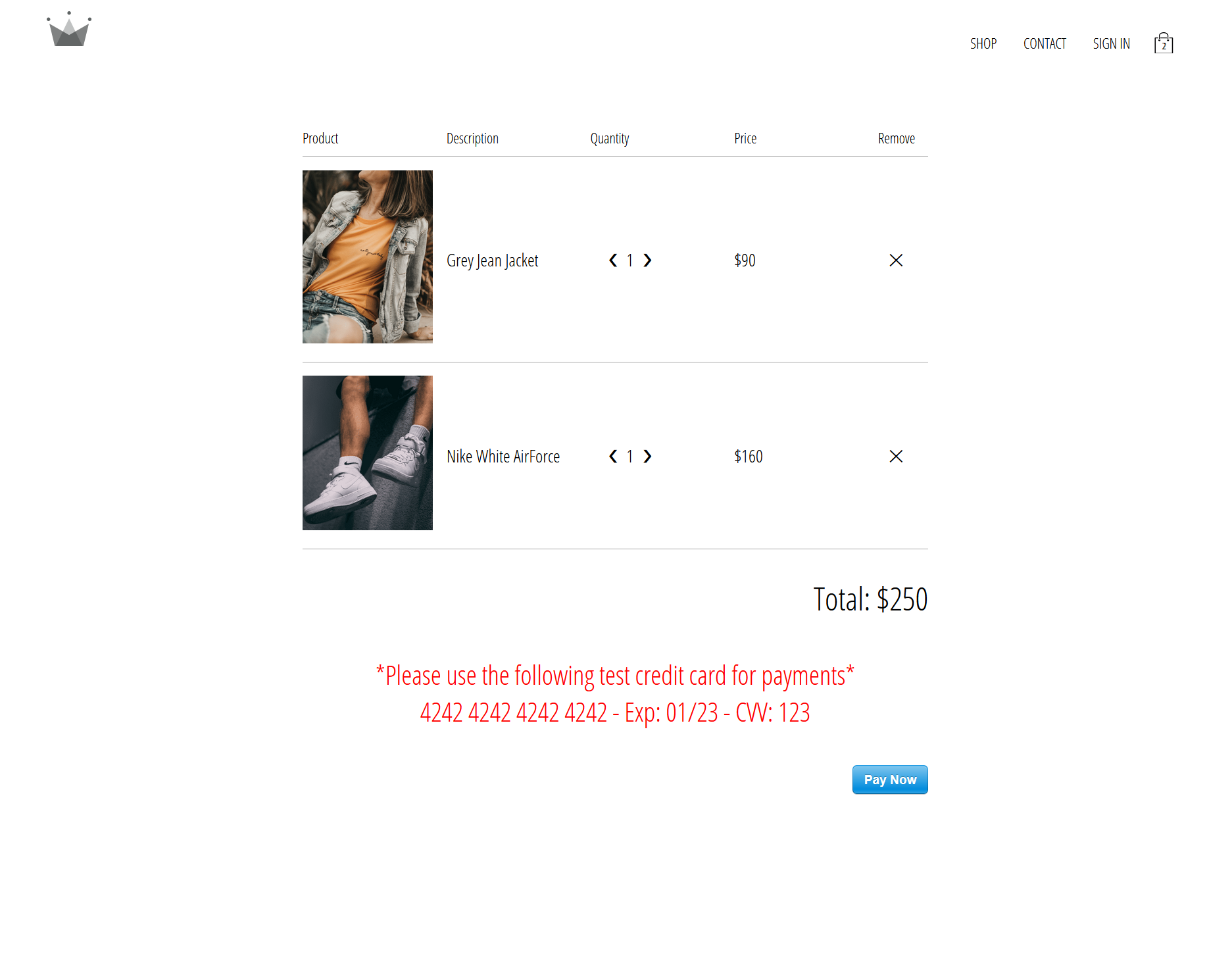
Crown Clothing is a React Application built for a clothing store demo. I built this project following a tutorial from a Udemy course focusing on React, Firebase, Redux and Stripe for credit card processing. This e-commerce application required a lot of heavy lifting to create a universal cart and overall shopping experience.

Project Purpose and Goal
This project was to demonstrate the React framework, Redux for state management, Firebase for sign-in and Stripe for payments. It was a complete project I did early on in my full stack training.
The final goal was to have a fully e-commerce site demo that had the potential to be converted into a production ready site.
Web Stack and Explanation
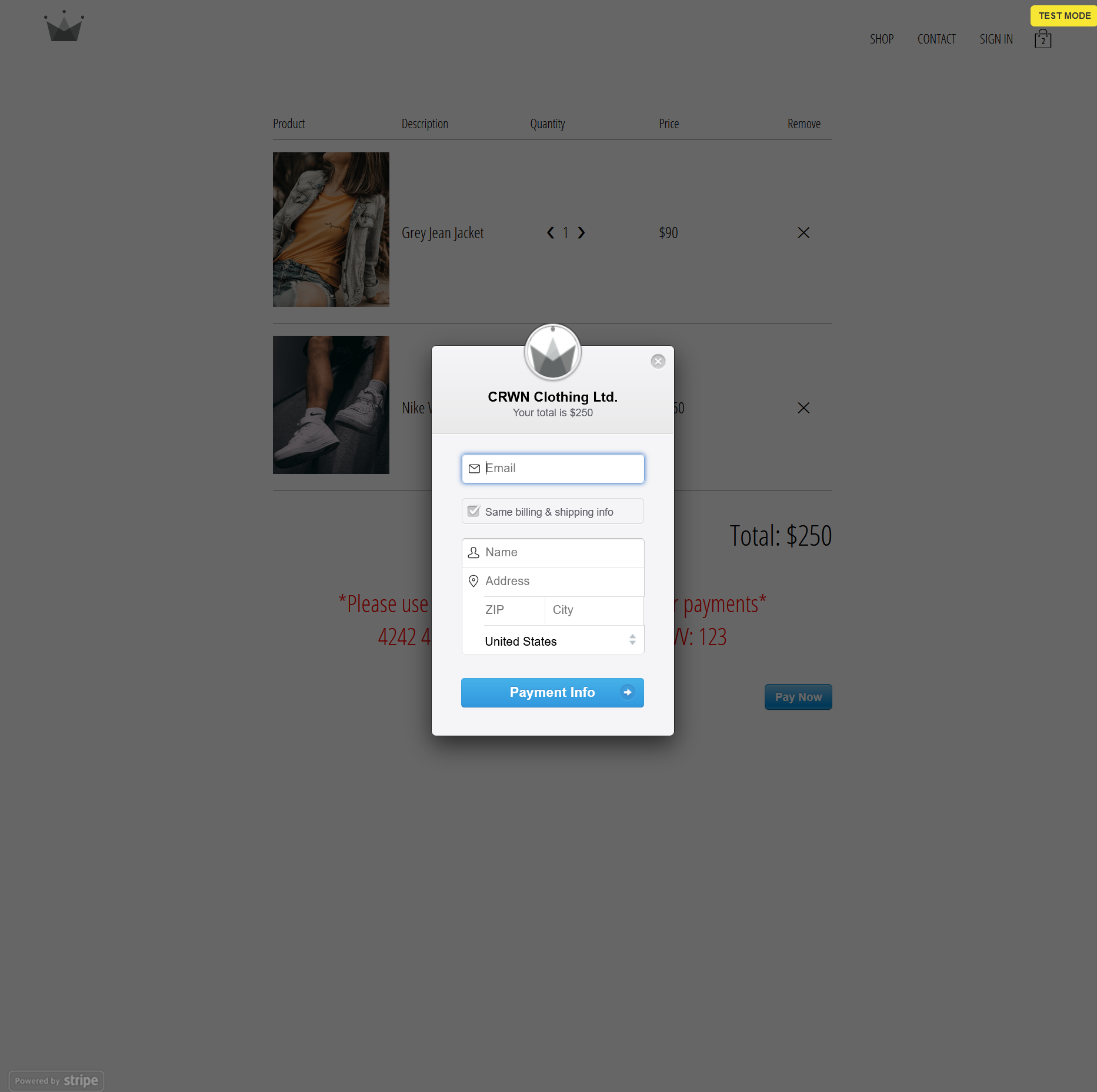
React with Redux made the most sense for this web application because it's production ready scalability and reliable state management. Firebase was used for login authentication and persistent cart storage. Stripe was chosen for it's cart checkout SDK and developer friendly code.
Redux state management uses local storage and Firebase data base storage for a seamless login cart experience. Heroku was used to host the website because of it's Git integration.






Problems and Thought Process
This project was massive and the only way to make it maintainable was to focus on code organization and proper file structure. Some of the course code was outdated, so I opted to learn by using modern code versions, even though the learning curve was much steeper.
I worked hard to keep functional components pure and reusable as much possible. I also used sass with css modules, because of the separation between JSX and style. This made the code much cleaner and prevented css specificity issues.
Lessons Learned
With a project with so many features it can be easy to get lost in the code. The most important ones involved my newfound understanding of React Hooks, Git management, Firebase integration, and Stripe integration. As my first large project using React, I learned a lot of lessons regarding code structure and organization. When I first began, I would write sloppy code and move on, but now I know how doing so can come back to bite you; I now spend a lot more time refactoring and improving every line I code I write, for the best readability and far fewer headaches.
Let's Build Something Together
Feel free to reach out if you're looking for a developer, have a question, or just want to connect.
####@########.##