Candy Crush
This Candy Crush game was inspired by Ania Kubow. I improved upon her original JS and css code by porting over to a React Application. This project is a simple and pure React application, but demonstrates the speed of react over raw JS using setTimeout.

Project Purpose and Goal
This was a fun project that helped me learn React hooks, while building a simple game. I challenged myself with learning new memoization techniques by taking advantage of React's useCallback, useEffect, useMemo and useState hooks. The original tutorial by Ania Kubow used setTimeout to control timing. This needlessly wasted UI renders. By using useEffect and useState, I was able to reduce much of the needless UI rendering.
Web Stack and Explanation
Create React App's ability to get up an running without much configuration and React's ability to handle state quickly and efficiently made the most sense for this web application. All React components are built with a functional style. Game state was kept with React useState.
To keep a clean code base and separate the logic from the style, CSS modules were used along with SASS. SASS added css rule nesting logic, reusable variables, and mixins without adding page bloat to the code.
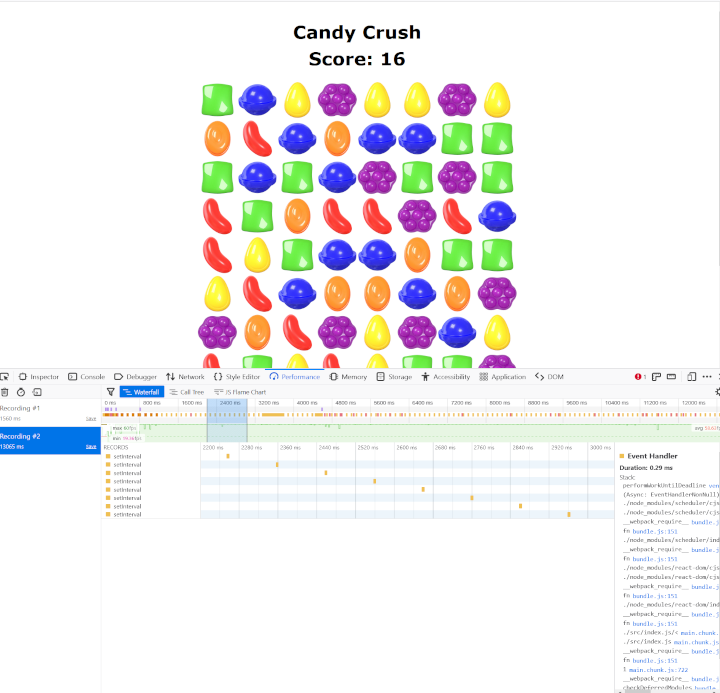
Raw JS setInterval

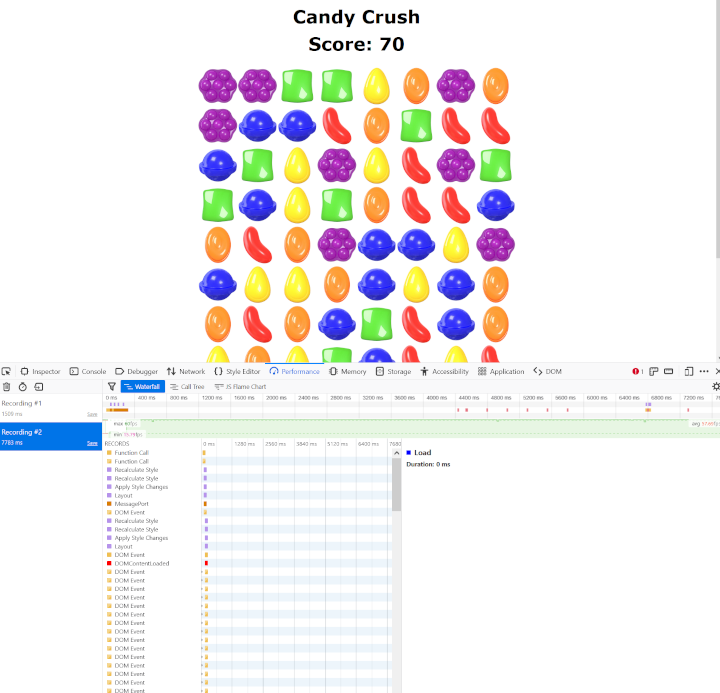
React Memoization

Problems and Thought Process
The biggest challenge of this project was using React memoization techniques effectively. VS code linting helped me improve memoization techniques for non-primitives (functions, arrays, objects). I was able to avoid unnecessary expensive UI renders with effective use of if statements. Other improvements I made was to improve game UI response across multiple device platforms by proper use of the HTML5 Drag Drop API and the logic to control UI renders and adding DragDropTouch.js to translate HTML5 DragDrop API for mobile browsers that don't support the API.
I worked hard to keep functional components pure and reusable as much possible and keep game logic simple. I also used sass with css modules, because of the separation between JSX and style. This made the code much cleaner and prevented css specificity issues.
Lessons Learned
The most important achievement I received from completing this App is seeing the speed and reliability of React over raw JS. My understanding of React hooks memoization techniques improved during this build. I have a better understanding of React Hooks and Git management.
Let's Build Something Together
Feel free to reach out if you're looking for a developer, have a question, or just want to connect.
####@########.##