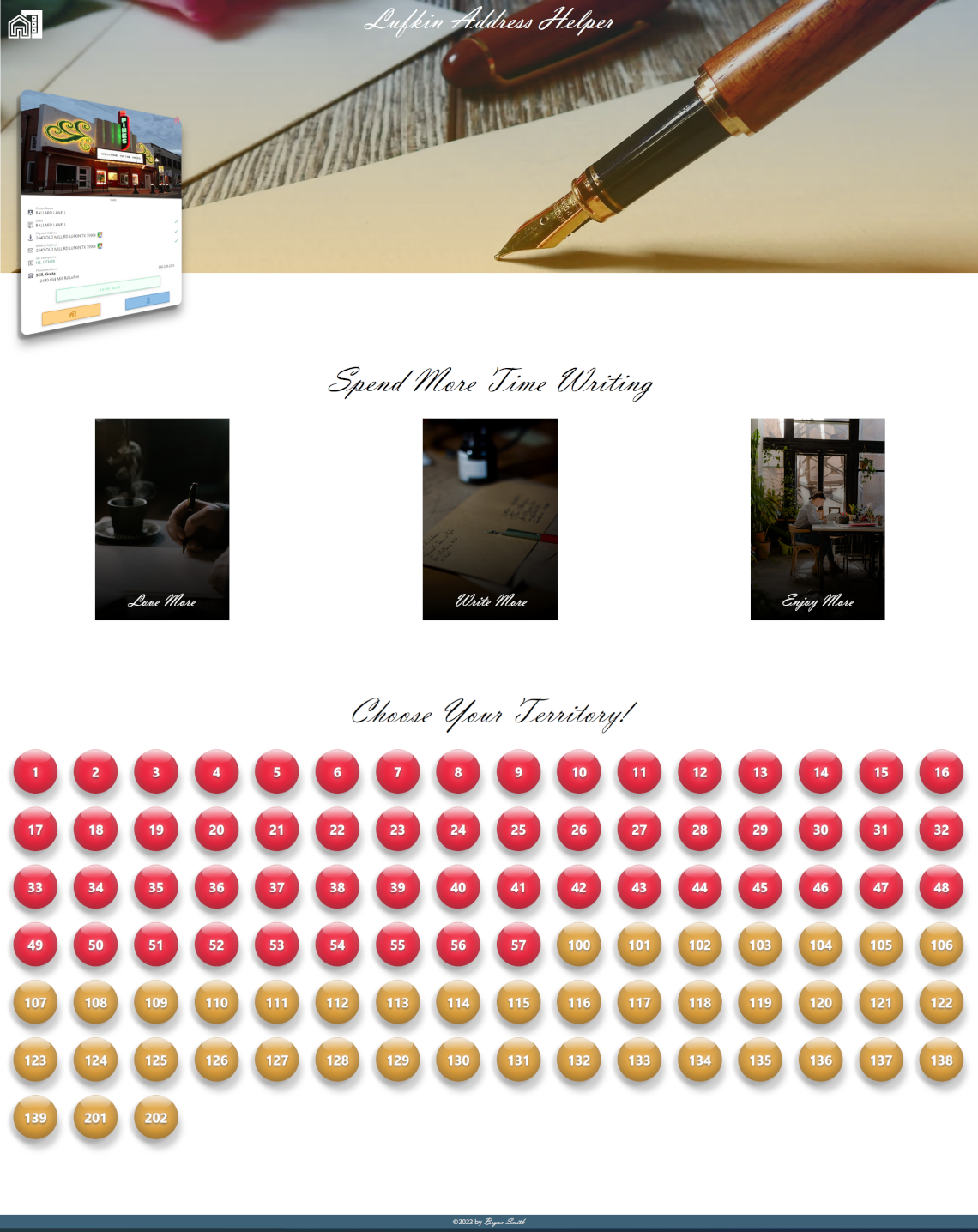
Lufkin Address Helper
Lufkin Address Helper is a Nextjs/React Application built for static served html pages. I built this project from scratch using Nextjs/React, Typescript, MongoDB, and Puppeteer. This application requires a lot of heavy lifting at build time to create fast loading, static html pages that do not have to have a dedicated database server.

Project Purpose and Goal
I started this project at the beginning of the covid pandemic. It's purpose was to easily provide the contact information for properties in the area. I completely rebuilt the project three times before the final iteration of the site was done. The first project was a simple card design built with raw html, js, and css. It only showed the owner contact information. The second rebuild was done with the react framework. I added google maps photos and additional land information for each location. All the page information was in a JSON file and would have to be individually loaded into the page. The third rebuild was by far the largest and most complex, as it includes all the above and removed the need for JSON data file. It uses a mongodb server at build time to populate into raw html.
The final goal was to have a fully static html site that could be loaded like any webpage without the need for a special node server or database service.
Web Stack and Explanation
Nextjs/React with Typescript made the most sense for this web application because it's ability to export static html files dynamically. The backend data came from Node and Google's Puppeteer web scraper. The data was stored in a local MongoDB database server. The chosen platforms were used because of the smooth integration between them. All React components are built with a functional style.
React hooks and session storage are also used throughout the project to maintain state when the page cards are deleted. State management is Redux-ToolKit, due to it's rock solid features and ease of use. Because this is a personal project, I host it locally on my person web/email server.
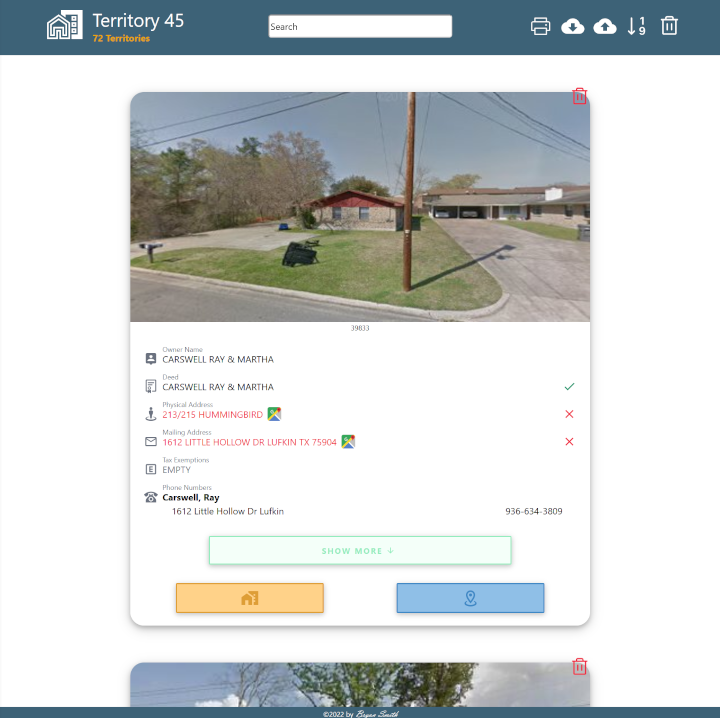
View Mode

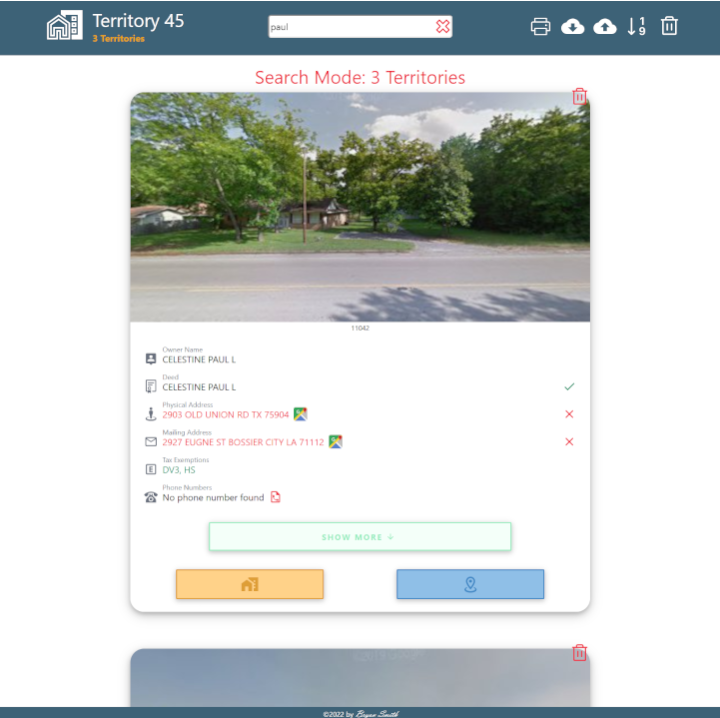
Search Mode

Problems and Thought Process
Like most projects, I ran into a few bumps along the way, one particularly difficult area was organization and structure of the code. Because of this project's size, I realized how important maintaining an organized structure would be.
I worked hard to keep functional components pure and reusable as much possible and utilized props for many slight variations. I also used sass with css modules, because of the separation between JSX and style. This made the code much cleaner and prevented css specificity issues.
Lessons Learned
The most important achievement I received from completing this App is the pride in having an idea, building the idea, and having it work better than expected. Much knowledge and growth happened during this journey. I have a better understanding of React Hooks, Git management, MongoDB and Typescript. I also learned a lot regarding code structure, organization and code refactoring. Typescript was a blessing for me as it caught most errors in advance and prevented multiple headaches.
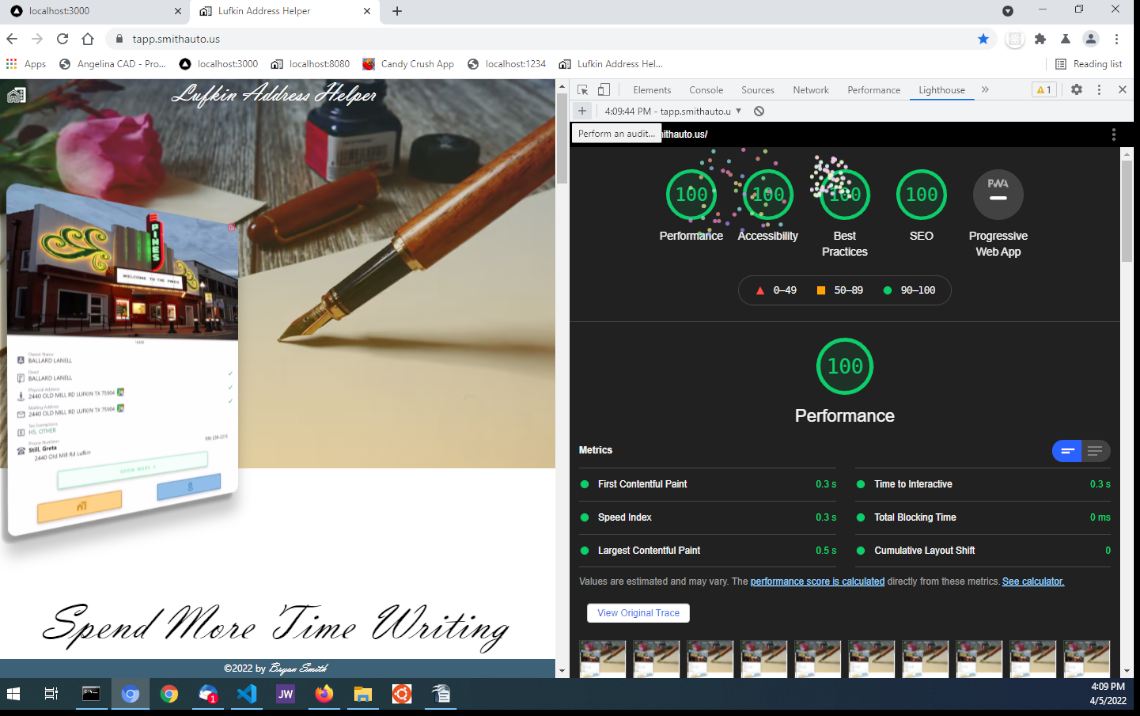
This is my first Lighthouse score of 100! 🎉

Let's Build Something Together
Feel free to reach out if you're looking for a developer, have a question, or just want to connect.
####@########.##